Filament 0.4 release
I'm happy to announce Filament 0.4. If the previous release was about new language features, this one is about apis and docs. A language isn't useful if you don't have APIs to do stuff with.
Random Numbers
First up is the random function. Calling random() will give you a number between 0 and 1, but you can change the range and get multiple numbers using the arguments max,min, and count:
random(min : 5, max : 10, count : 20)Of course random numbers aren't that useful until you can draw something with them. Which brings us to...
Shapes
A new api for drawing shapes! You can create rectangles and circles, lay them out into rows and columns, and draw them. The shapes are unit aware, so you could actually make a 2 cm by 10 mile rectangle if you wanted to.
[
rect(x : 0, width : 1cm, height : 5cm),
rect(x : 50, width : 1in, height : 1in)
] >> draw()
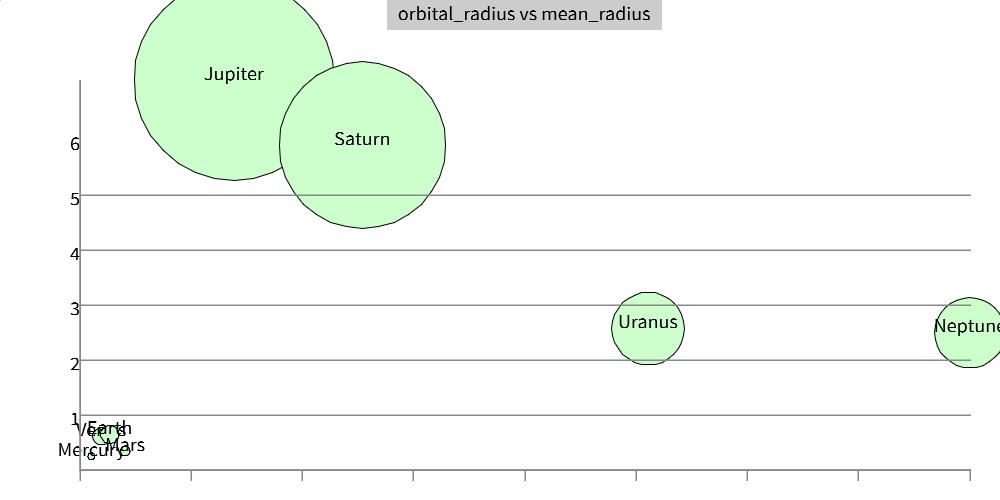
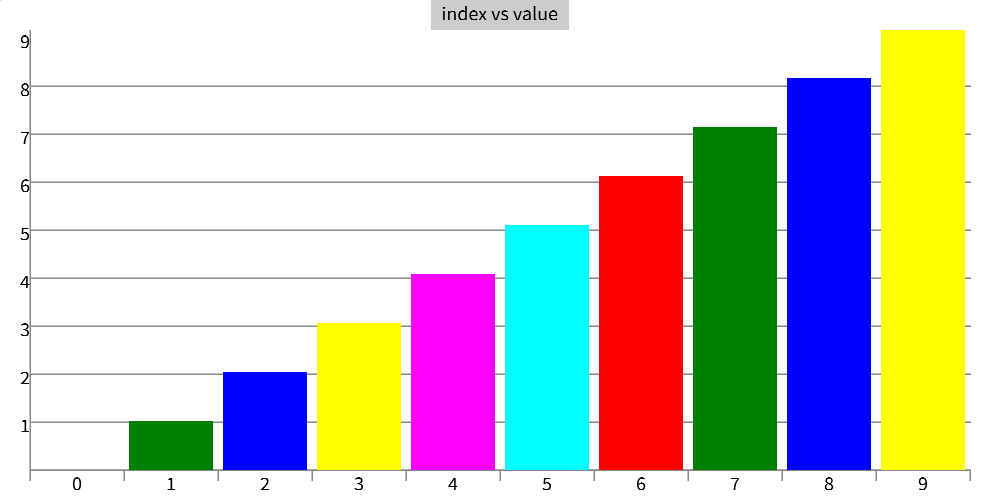
Charts Styling
Along the way I improved the look of the charts with better spacing and lines.


Raster Images
Filament also has new functions to create and load raster images like PNGs and JPGs. You can even modify or generate new images using per pixel functions. Here's an example of converting an image using a custom sepia function
brightness << (c)->{c[0] * 0.299 + c[1] * 0.587 + c[2] * 0.114}
mix << (t,a,b)->{a * t + b * (1 - t)}
white << [1,1,1]
brown << [0.5,0.4,0.1]
sepia << (x,y,color)->{
brightness(color)
>> mix(white, brown)
}
load_image(src : "https://vr.josh.earth/webxr-experiments/nonogram/thumb.png")
>> mapimage(with : sepia)
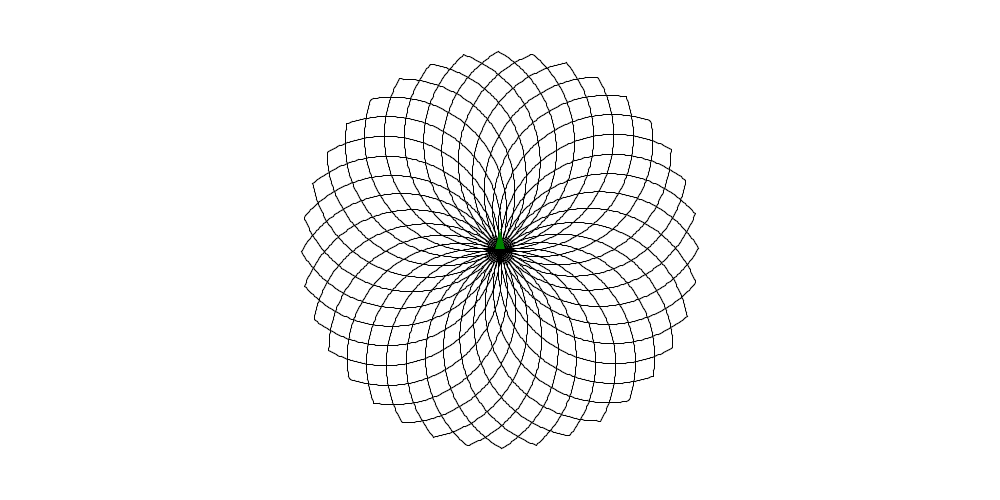
Turtle Graphics
And finally, no online teaching language would be complete without turtle graphics. No, we aren't writing in LOGO, but we can draw many of the same things.
turtle_start(0, 0, 0)
turtle_pendown()
arc << ()->{
map(range(120), with : (n)->{
turtle_forward(2)
turtle_right(1)
})
}
leaf << ()->{
arc()
turtle_right(60)
arc()
turtle_right(60)
}
range(36)
>> map(with : ()->{
leaf()
turtle_right(10)
})
turtle_penup()
turtle_done()
Next Time
That's it for new APIs. There are of course a few tiny syntax changes. First, you can now pull values out of arrays using the traditional bracket syntax. I thought I had implemented it earlier. Apparently it had slipped my mind.
foo << [4,2]
foo[1] = 4 I've also done a lot of work under the hood to make the docs and tests better. The Filament Tutorial is greatly expanded now, and includes pre-rendered output images for all of the new graphics APIs. The headless rendered required to make it happen results in images that don't look as good as those rendered by a real browser, but I have some ideas to fix that.
I've also started implementing a JSDoc like tool for documenting the functions themselves from source. You can see the prototype here. Lots more to do, but it's a good start.
Until next time!
Posted March 11th, 2021
Tagged: filament programming