CSS Text Style Builder
It’s a truism of the web that when something becomes free it turns to crap. This is largely due to advertising, tracking, and SEO hackers getting their crappy version of something to the top of the search index. When this has happened to a tool I want to use I can’t fix the underlying problem, but I can make my own non-tracking version and share it with the web, doing my little part to make the world a better place. Today it’s a CSS Text Style builder.
For my smart watch project I want some cool looking fonts for the watch face. For the body text of the interface I can use nice fonts from Google Fonts and convert them to bitmaps (my tutorial here). However, for the watch face itself, I want text with interesting full color effects like drop shadows, outlines, and 3D borders. Furthermore I don’t want an entire font, just the numbers and maybe a colon. Memory is precious.
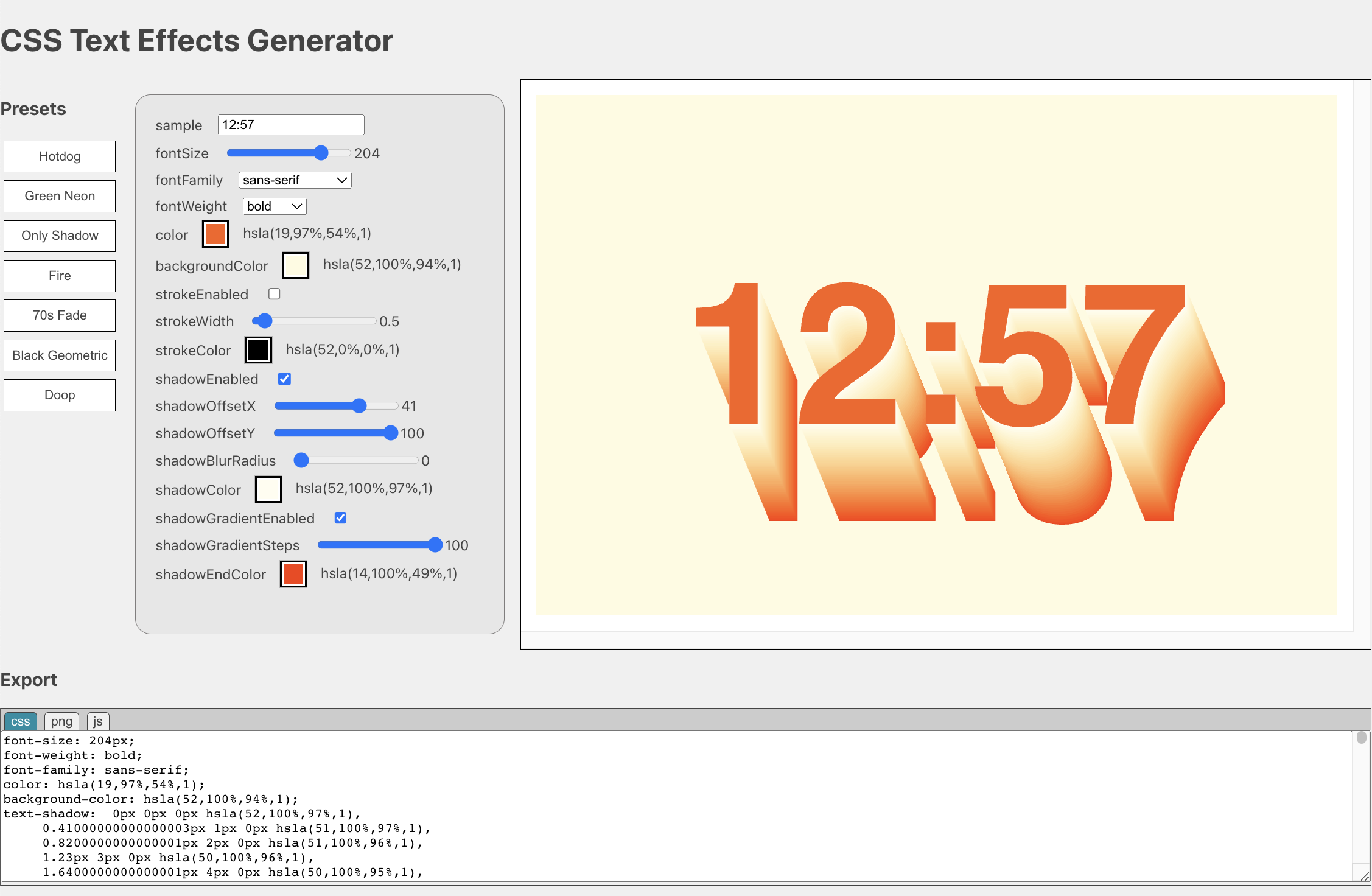
At first I thought of writing drawing code to render these directly, but I realized I already have a great way to style text: CSS. The problem is the crappy SEOed tools I mentioned above. Being me, I solved it by building my tool. Behold: CSS Text Effects

While still a pretty ugly UI, this tool does a couple of interesting things. The text style is actually a JS object with properties and constraints using Zod, a Typescript library. Using these constraints the interactive sliders can be autogenerated from the spec. Furthermore the style is mirrored in the URL, so you can share a text style you make with anyone else by just pasting a link.
CSS styling text is still more limited than box styles, but with some creative coding it is possible to generate outlines, fading 3d effects, and blurry fire. After doing a ton of research from great CSS design sites, I included some presets to show you the possibilities.
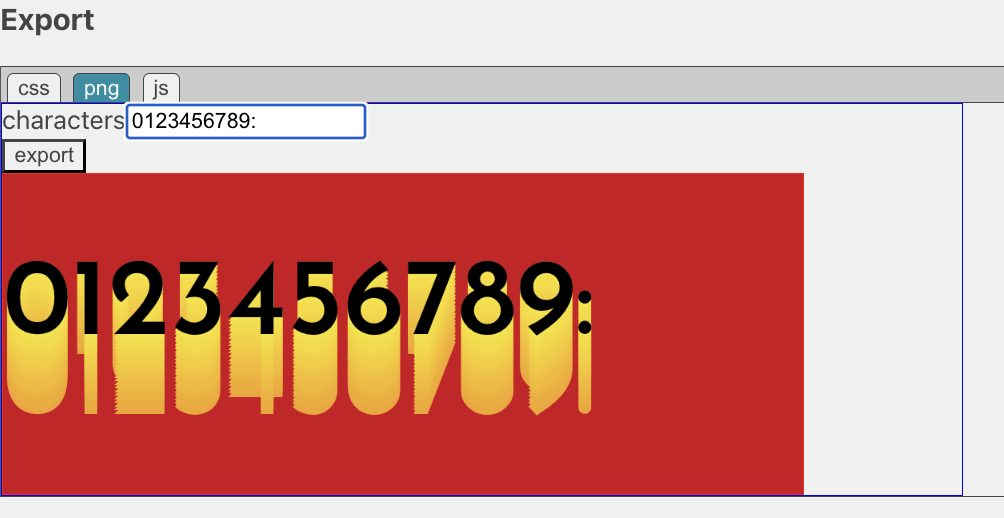
Finally, in addition to giving you the CSS for the style you’ve generated, you can also export a PNG with only the characters you care about using the Export PNG tab.

My re-creation of CSS styles in Canvas isn't perfect, but it's pretty good. I hope this tool will be useful to you. The source is available on GitHub in case you’d like to fork it. Feel free to contact me with feature requests and bug reports.
Posted July 12th, 2023
Tagged: css javascript html